For cykly v JS
(kedy aký ako funguje pre html elementy?)
Iste si každý začiatočník všimol, že JS má viac možností pre "for cykly". V rámci ladenia kódu pre jeden môj projekt som sa na toto sústredil, aby som kód poriadne optimalizoval, sprehľadnil, no a po preštudovaní som zistil toto čo tu prezentujem:
Praktický test...
Mám 5 elementov, ktoré reagujú na klikanie. Každý obsahuje dajakú informáciu o farbe. Po kliknutí na
konkrétny element,
sa na všetkých zmení farba na takú, akú má on definovanú. Ten samotný element ale zostane v základnej
farbe... Pracujem v tomto prípade s kolekciou objektov - "HTML Collection" (document.getElementBy), alebo s
"NodeList" (document.query.Selector), to treba vedieť ako prvé. Ale for cykly takto podobne pracujú aj s
klasickým poľom údajov.
Ako funguje ktorý výber elementov - getElementBy / querySelector (a veci z toho vyplývajúce), sa dozviete napríklad na tomto odkaze na Stackoverflow.
Pomocou klasického for cyklu, s indexom a dĺžkou poľa:
yellowgreenlightbluepinkred
kód k tomu je takto:
buttons1 = document.getElementsByClassName("test1");
(funguje aj: buttons1 = document.querySelectorAll(".test1");)
for (let i = 0; i < buttons1.length; i++ ) {
buttons1[i].onclick=changeColor;
}
function changeColor() {
for (let i=0; i < buttons1.length; i++) {
buttons1[i].style.backgroundColor=`${this.dataset.color}`
}
this.style.backgroundColor="brown" ; }
Zistenia:
- kód je, pre základné použitie cyklu, teda prechod celým poľom, zbytočne zložitý, komplikovaný a dlhý na zápis (v porovnaní s tými ostatnými cyklami)
- mám tu možnosť pracovať aj indexom daného prvku
- tento zápis nie je citlivý na spôsob výberu elementov, je jedno aký použijem (getElementBy, alebo QuerySelector), funguje to vždy...
- pomocou tohoto zápisu dokážem vyriešiť každý cyklus, aj špecifický - ak potrebujem začať alebo končiť dakde inde v rozsahu celého poľa, nie len komplet celý rozsah od začiatku do konca! To sa občas hodí...
- cyklus zvláda aj špecifickú inkrementáciu, či dekrementáciu (každý druhý element a podobne), aj to sa môže hodiť
Pomocou cyklu "for of":
yellowgreenlightbluepinkred
kód k tomu je takto:
buttons2 = document.getElementsByClassName("test2")
//buttons2 = document.querySelectorAll(".test2")
for (const button2 of buttons2) {
button2.onclick = changeColor2;
}
function changeColor2() {
for (const iterator of buttons2) {
iterator.style.backgroundColor = `${this.dataset.color}`
}
this.style.backgroundColor = "brown";
}
Zistenia:
- (štandardne) nemám prístup k indexu objektu (elementu) v poli!
- tento zápis nie je citlivý na spôsob výberu elementov, je jedno aký použijem (getElementBy, alebo QuerySelector), funguje to vždy...
- kratší zápis, prehľadnejší kód...
- myslím že sa tento cyklus hodí viac miesto klasického cyklu (ak nepotrebujeme index) a na rozdiel od forEach nemá obmedzenie na spôsob výberu elementov (viď ďalej - popis forEach)
Pomocou cyklu "for in":
yellowgreenlightbluepinkred
kód k tomu je takto:
buttons3 = document.getElementsByClassName("test3")
for (const btn3 in buttons3) {
buttons3[btn3].onclick = changeColor3;
}
function changeColor3() {
for (const button3 of buttons3) {
button3.style.backgroundColor = `${this.dataset.color}`
}
this.style.backgroundColor = "brown";
}
Zistenia:
- POZOR!!! Ako vidno tento cyklus, "for in", má v prvom prípade mierne iný zápis ako "for
of" (aj inak pracuje)
a v druhom prípade nejde
použiť pri prechádzaní kolekciou objektov!! Cyklus kde sa prechádzajú všetky prvky nefunguje -
vyhadzuje to chybu v konzole a JS script zastane! Je to tým že sa tam pracuje ešte s ďalšími
parametrami a to pole je tak v
podstate o 3 (dajaké technické) prvky dlhšie... (viď ďalej - je tam obrázok s výpisom) Ak teda
prechádzame všetkými položkami,
treba jednoznačne iný for cyklus!
(Pri bežnom (array) poli údajov ale funguje aj "for in" normálne (netvorí si tie pomocné údaje), to len pri kolekcii objektov, alebo NodeList-e robí tieto "problémy"... Neskúmal som nateraz prípadné využitie tých prvkov navyše, prípadne či by nepomohol iný zápis cyklu.) - mám prístup k indexu objektu (elementu) v poli
- tento zápis nie je citlivý na spôsob výberu elementov, je jedno aký typ výberu elementov použijem (getElementBy, alebo QuerySelector), funguje to vždy... Aj keď v každom prípade dostanem mierne iný ten výber, sú tam iné tie špecifické údaje.
- použitie tohoto cyklu treba dobre zvážiť, začiatočník sa asi bez neho zaobíde, teda hlavne pri takýchto cykloch ako sú tu prezentované, veď máme ďalšie tri možnosti...
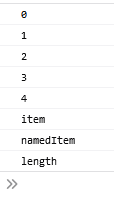
Prečo robí "for in" problémy v danom prípade použitia?
Tento kód to ukáže:
for (const key in buttons3) {
console.log(key)
}
Výpis dopadne takto - máme tu zrazu 8 prvkov miesto 5...:

Pomocou cyklu "forEach":
yellowgreenlightbluepinkred
kód k tomu je takto:
buttons4 = document.querySelectorAll(".test4")
buttons4.forEach((button4) => button4.onclick = changeColor4);
function changeColor4() {
buttons4.forEach(button4 => button4.style.backgroundColor = `${this.dataset.color}`);
this.style.backgroundColor = "brown";
}
Zistenia:
- v základe nie je možné použiť getElementBy, ale iba querySelector! Inak JS kód spadne... (dá sa tomu pomôcť pomocou Array.from, viac k tejto téme je napríklad tu na Stackoverflow)
- v bežných poliach údajov tento cyklus ale nemá žiadne obmedzenia a funguje výborne ak treba "prebehnúť" celé pole
- rapídne skrátený kód, hlavne ak sa vykonáva dajaká jedna činnosť, ako v tomto prípade - celý cyklus je jednoriadkový kód...
- dá sa pracovať aj s indexom, ale nie je to povinné, pridáva sa to k parametrom funkcie: buttons4.forEach((button4, index) = >
- ideálny cyklus napríklad na presne takúto činnosť ako je použitá tu - nastavenie dajakých parametrov všetkým elementom v poli objektov naraz
© 2022 Daniel Gago